Salut! Aujourd’hui, on va parler d’un élément crucial pour ton succès en ligne : le panier d’achat. Tu sais, ce fameux endroit où les visiteurs de ton site ajoutent leurs produits préférés avant de passer à la caisse. Mais comment faire en sorte que ce panier soit plus qu’un simple réceptacle, qu’il devienne un outil puissant pour convertir tes visiteurs en clients satisfaits ? Ne t’inquiète pas, je suis là pour te guider à travers les meilleures pratiques e-commerce et UX qui feront de ton panier un véritable aimant à conversions. Prêt à booster tes ventes ? Alors, let’s go ! 💪🚀
Imagine ça : un visiteur arrive sur ton site e-commerce, parcourt tes produits avec excitation et finalement tombe amoureux de plusieurs articles. Maintenant, tu veux que ce visiteur se transforme en client fidèle, n’est-ce pas ? Et c’est là que le panier d’achat entre en jeu. C’est ton meilleur allié pour guider les utilisateurs tout au long du processus d’achat. Alors, comment rendre ce panier si attrayant que tes visiteurs ne pourront tout simplement pas résister à cliquer sur le bouton “Acheter maintenant” ? Voici les meilleures pratiques e-commerce et UX qui vont faire de ton panier un vrai tueur de conversions !
1. Simplifie le Processus d’Ajout au Panier
Fais en Sorte que le Bouton Ajouter au Panier Soit Évident
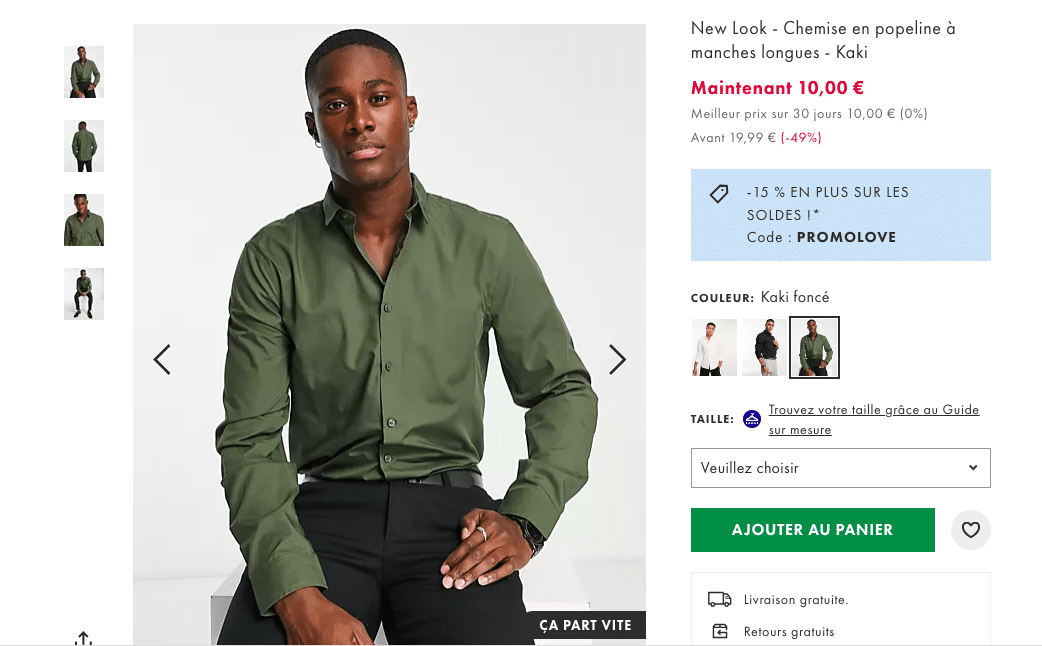
Quand il s’agit d’ajouter un produit au panier, tu veux que tes visiteurs trouvent facilement le bouton “Ajouter au Panier” sans avoir à chercher partout. Assure-toi que ce bouton soit bien visible et positionné de manière stratégique sur ta page produit. Choisis une couleur qui contraste avec le reste de ton site pour qu’il ressorte.
Exemple: Utilise un bouton de couleur qui ressort, comme du vert, noir ou rouge, pour que le bouton “Ajouter au Panier” soit instantanément repérable. 👍🎉
Par exemple, le site Asos utilise un bouton vert :

Utilise des Pop-ups de Confirmation d’Ajout
Quoi de plus gratifiant pour tes visiteurs que de recevoir une confirmation immédiate de l’ajout de leur produit au panier ? Utilise des pop-ups ou des notifications subtiles pour confirmer l’ajout et rassurer tes utilisateurs. Cela leur donnera la satisfaction de savoir que leur choix a été pris en compte.
Exemple: “Super choix ! Ton produit a été ajouté au panier. Continue ta visite et découvre d’autres merveilles ! 😊🛒”
Voici l’exemple du site Nike.com où un petit pop-up apparaît :
2. Optimise la Visibilité du Panier
Place le Panier de Façon Stratégique
Ton panier doit être facilement accessible à tout moment, peu importe où se trouvent tes visiteurs sur ton site. Place-le dans un endroit bien en vue, comme dans le coin supérieur droit de la page, pour qu’il soit toujours à portée de clic.
Exemple: Positionne le panier dans le coin supérieur droit, à côté du logo ou du menu de navigation, pour une visibilité optimale. 👀🛒
Le site Tostadora.fr a un panier reconnaissable et visible avec une forme de chariot:
Utilise des Indicateurs de Quantité
Donne à tes utilisateurs une idée claire du nombre de produits qu’ils ont déjà ajoutés à leur panier. Utilise des indicateurs de quantité pour afficher le nombre total d’articles ou un petit icône représentant le panier avec le chiffre correspondant.
Exemple: Affiche “3 articles dans ton panier” ou utilise une icône de panier avec le chiffre “3” à côté pour montrer la quantité ajoutée. 🛒✨
Ici Sephora propose une liste défilante laissant le choix de la quantité :

3. Offre une Vue d’Ensemble Claire
Affiche un Récapitulatif des Produits et des Prix
Tes utilisateurs veulent savoir exactement ce qu’ils ont dans leur panier et combien ça va leur coûter avant de passer à la caisse. Offre-leur un récapitulatif clair des produits ajoutés, y compris les images, les noms, les options de personnalisation et les prix. Cela les aidera à prendre des décisions en toute confiance.
Exemple: Affiche une liste détaillée des produits avec des images miniatures, les noms des produits, les options sélectionnées et les prix individuels pour que tes utilisateurs aient une vue d’ensemble complète. 📝💰
Ajoute des Options de Modification du Panier
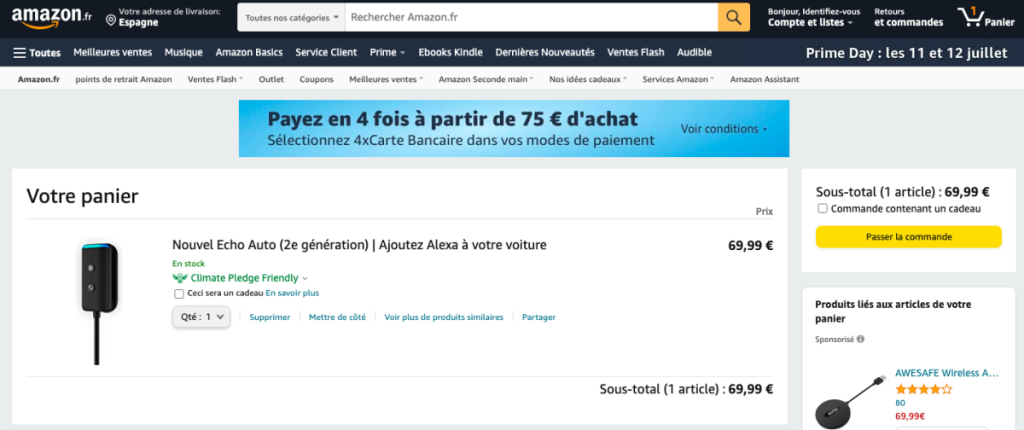
Les utilisateurs peuvent changer d’avis ou vouloir ajuster leur commande avant de finaliser l’achat. Facilite-leur la tâche en ajoutant des options de modification du panier, comme la suppression d’un produit, la modification de la quantité ou la possibilité de choisir des variantes différentes.
Exemple: Permets aux utilisateurs de supprimer des produits en un seul clic, d’ajuster la quantité en utilisant des boutons +/- intuitifs, ou encore de choisir une taille ou une couleur différente directement depuis le panier. ✏️🔄
Amazon le fait très bien, en proposant sous chaque article différentes options :

4. Facilite la Continuité de l’Expérience Utilisateur
Propose des Moyens de Continuer les Achats
Ne laisse pas tes utilisateurs se sentir coincés dans le panier. Donne-leur la possibilité de continuer à explorer ton site et à découvrir d’autres produits qui pourraient les intéresser. Ajoute des boutons ou des suggestions de produits similaires pour stimuler leur curiosité.
Exemple: “Continue ta visite et découvre nos nouveautés”, accompagné d’un bouton “Explorer” qui redirige les utilisateurs vers la page d’accueil ou une catégorie spécifique. 👀
Ici Decathlon.fr le fait très bien, en faisant du cross-selling et proposant des produits similiares🔎

Permet la Modification des Options de Produit
Il est courant que les utilisateurs se rendent compte qu’ils ont choisi la mauvaise couleur, la mauvaise taille ou la mauvaise variante une fois dans le panier. Offre-leur la possibilité de modifier facilement ces options sans avoir à revenir en arrière ou à recommencer tout le processus.
Exemple: Ajoute un lien “Modifier les options” à côté de chaque produit dans le panier, qui redirige les utilisateurs vers la page produit correspondante où ils peuvent apporter les modifications souhaitées. 🖌️🔄
5. Assure la Sécurité et la Confiance
Affiche les Symboles de Sécurité
La sécurité est primordiale pour tes utilisateurs. Rassure-les en affichant des symboles de sécurité bien connus, comme le cadenas SSL ou les logos des modes de paiement sécurisés que tu acceptes. Cela renforcera leur confiance et les incitera à finaliser leur achat.
Exemple: Affiche fièrement le cadenas SSL et les logos des principales cartes de crédit ou des services de paiement sécurisés que tu utilises pour montrer que ton site est fiable et sécurisé. 🔒💳
Utilise des Messages de Confiance
N’oublie pas d’inclure des messages rassurants tout au long du processus de paiement. Informe tes utilisateurs que leur transaction est sécurisée, que leurs informations sont confidentielles et que tu prends des mesures pour garantir leur satisfaction. Ces petits mots peuvent faire
une grande différence dans leur décision finale.
Exemple: “Vos informations sont en sécurité avec nous. Nous respectons votre vie privée et nous nous engageons à fournir une expérience d’achat sans souci.” 😊🔒
6. Optimise le Processus de Paiement
Propose des Options de Paiement Variées
Tout le monde a ses préférences en matière de paiement. Offre à tes utilisateurs une gamme d’options de paiement pour qu’ils puissent choisir celle qui leur convient le mieux. Inclut les cartes de crédit, les portefeuilles numériques et les services de paiement en ligne les plus populaires.
Exemple: Accepte les principales cartes de crédit (Visa, Mastercard, etc.), les portefeuilles numériques (PayPal, Apple Pay, Google Pay) et les autres modes de paiement couramment utilisés par tes clients. 💳💼
Utilise le Checkout en Une Page
Un processus de paiement trop long et complexe peut décourager tes utilisateurs et les faire abandonner leur panier. Opte pour un checkout en une seule page où les utilisateurs peuvent saisir toutes les informations nécessaires, telles que l’adresse de livraison et les détails de paiement, sur une seule page sans avoir à cliquer sur plusieurs étapes.
Exemple: Crée un checkout fluide et intuitif qui guide les utilisateurs à travers chaque étape de paiement sur une seule page, réduisant ainsi les frictions et les risques d’abandon. 📝💰
7. Rends ton Panier Mobile-Friendly
Optimise le Design pour les Petits Écrans
De plus en plus de personnes font leurs achats en ligne depuis leur smartphone. Assure-toi que ton panier et le processus de paiement sont parfaitement optimisés pour les petits écrans. Utilise un design réactif et des éléments d’interface utilisateur adaptés aux mobiles pour une expérience utilisateur fluide et agréable.
Exemple: Réorganise les éléments de ton panier pour qu’ils s’adaptent parfaitement à l’écran des smartphones, utilise des boutons de taille suffisamment grande pour être cliqués facilement avec le doigt et évite les formulaires trop longs à remplir sur un petit écran. 📱📏
Simplifie les Actions de Glisser-Déposer
Les actions de glisser-déposer sont très populaires sur les appareils mobiles, car elles permettent une interaction fluide et intuitive. Permets à tes utilisateurs de glisser les produits dans leur panier ou de faire glisser les éléments pour les supprimer ou les réorganiser. Cela rendra leur expérience d’achat plus agréable et ludique.
Exemple: Autorise les utilisateurs à faire glisser les produits vers le panier à l’aide d’un mouvement fluide et réactif, ou à faire glisser les produits pour les supprimer de manière ludique. 💥📲
8. Surprends tes Clients avec des Offres Spéciales
Ajoute des Codes Promo Applicables au Panier
Qui n’aime pas les bonnes affaires ? Fais plaisir à tes utilisateurs en leur permettant d’appliquer des codes promo directement depuis le panier. Cela les encouragera à passer à l’achat en profitant de réductions spéciales ou d’offres exclusives.
Exemple: Ajoute un champ “Code Promo” dans le panier où les utilisateurs peuvent saisir le code promo qu’ils ont reçu pour bénéficier d’une remise immédiate. 💸💯
LaRedoute propose un champ Code Promo dans son panier :

Offre la Livraison Gratuite pour les Grosses Commandes
La livraison gratuite est un excellent incitatif pour augmenter la valeur moyenne des commandes de tes clients. Fixe un seuil de dépense minimum et offre la livraison gratuite à partir de ce montant. Cela encouragera les utilisateurs à ajouter plus de produits à leur panier pour atteindre le montant requis.
Exemple: “Félicitations ! Ta commande atteint le montant de 100 €. La livraison est maintenant gratuite ! Ajoute encore quelques produits pour profiter de cet avantage.” 🚚🆓
A nouveau, j’utilise ici l’exemple de laRedoute qui a un effet visuel à son offre de livraison gratuite :

Maintenant que tu as découvert ces meilleures pratiques pour optimiser ton panier e-commerce et améliorer l’expérience utilisateur, il est temps de passer à l’action ! Simplifie le processus d’ajout au panier, optimise la visibilité du panier, offre une vue d’ensemble claire, facilite la continuité de l’expérience utilisateur, assure la sécurité et la confiance, optimise le processus de paiement, rends ton panier mobile-friendly et surprends tes clients avec des offres spéciales.
N’oublie pas que chaque ajustement et amélioration que tu apportes peut avoir un impact significatif sur tes taux de conversion et tes ventes. Pour une meilleure organisation de tes projets, nous avons testé les outils collaboratifs de gestion de projet. Expérimente, teste et mesure les résultats pour trouver ce qui fonctionne le mieux pour ton entreprise. Et surtout, écoute les feedbacks de tes clients pour continuer à t’améliorer.
Maintenant, à toi de jouer ! Mets en pratique ces conseils et booste ton panier e-commerce vers de nouveaux sommets de conversion. Bonne chance et que les ventes soient avec toi ! 🚀💰
L’outil de l’année 2023
Centralise tout ton travail
sur une plateforme unique
- “Nous utilisons monday.com pour une large gamme de cas d’utilisation. Les opportunités disponibles sur cette plateforme sont infinies.”
Foire aux Questions (FAQ) concernant l’optimisation du panier
Q1. Pourquoi est-il important d’optimiser mon panier e-commerce ?
L’optimisation de ton panier e-commerce est essentielle pour améliorer les taux de conversion et augmenter les ventes. Un panier bien conçu et convivial incite les utilisateurs à passer à l’achat, réduit les abandons de panier et crée une expérience d’achat positive.
Q2. Comment puis-je rendre mon bouton “Ajouter au Panier” plus visible ?
Pour rendre ton bouton “Ajouter au Panier” plus visible, utilise une couleur vive qui contraste avec le reste de ton site, positionne-le stratégiquement sur la page produit et utilise un libellé clair et incitatif comme “Ajouter au Panier” ou “Acheter maintenant”.
Q3. Quels sont les avantages d’afficher un récapitulatif des produits et des prix dans le panier ?
Afficher un récapitulatif des produits et des prix dans le panier permet aux utilisateurs d’avoir une vue d’ensemble complète de leur commande. Cela les aide à prendre une décision d’achat éclairée, à vérifier les détails de leur commande et à estimer le montant total à payer.
Q4. Comment puis-je ajouter des options de modification du panier ?
Pour ajouter des options de modification du panier, tu peux inclure des boutons de suppression à côté de chaque produit, des boutons +/- pour ajuster la quantité, et des liens “Modifier les options” pour permettre aux utilisateurs de modifier les variantes choisies.
Q5. Comment puis-je renforcer la confiance des utilisateurs lors du processus de paiement ?
Pour renforcer la confiance des utilisateurs lors du processus de paiement, affiche des symboles de sécurité comme le cadenas SSL et les logos des modes de paiement sécurisés, utilise des messages de confiance rassurants et assure la sécurité des informations personnelles des utilisateurs.
Q6. Quelles options de paiement devrais-je proposer sur mon site e-commerce ?
Il est recommandé de proposer une variété d’options de paiement pour répondre aux préférences de tes clients. Cela inclut les cartes de crédit courantes, les portefeuilles numériques tels que PayPal, Apple Pay et Google Pay, ainsi que d’autres modes de paiement populaires dans ta région.
Q7. Comment puis-je optimiser mon panier pour les appareils mobiles ?
Pour optimiser ton panier pour les appareils mobiles, utilise un design réactif qui s’adapte aux petits écrans, simplifie les actions de glisser-déposer, utilise des boutons cliquables facilement avec le doigt, et minimise les formulaires pour éviter une saisie excessive sur un petit écran.
Q8. Comment puis-je attirer davantage de clients avec des offres spéciales dans mon panier ?
Pour attirer davantage de clients avec des offres spéciales dans ton panier, tu peux ajouter des codes promo applicables au panier, offrir la livraison gratuite pour les grosses commandes ou proposer des offres exclusives aux clients qui atteignent un certain montant d’achat.